Continúo compartiendo mi experiencia para explicarte ¿Cómo funciona realmente una página web?. Esta serie de artículos, creo que será de interés para quienes se inician en el mundo del desarrollo web, ayudándolos a tener una concepción mas general sobre esta temática, y también es de suma importancia a la hora de resolver problemas o errores que se presentan en la vida laboral.
En el artículo anterior explicaba como se establece la conexión entre el cliente (nuestro navegador web) y el servidor (donde esta alojada la página a la que queremos acceder). Una vez establecida esta conexión entra en juego un protocolo llamado HTTP, un «lenguaje» en común conocido tanto por los navegadores web (si hasta Intenret Explorer lo conoce) y los servidores.
HTTP es conocido como el «protocolo de transferencia de hypertexto», un protocolo basado en peticiones realizadas por el navegador web (cliente) y respuestas elaboradas por el servidor en base al requerimiento inicial del cliente. Las peticiones pueden ser clasificadas a grandes rasgos en cuatro tipos, aunque el protocolo formal implementa muchos mas.
- GET
- POST
- PUT
- DELETE
Siendo el primero de ellos GET el mas utilizado, mientras que POST le sigue en orden de frecuencia con el que se implementan muchas peticiones de los sitios web.
Las respuestas del servidor son implementadas en texto plano, por lo que pueden ser abiertas hasta con el Block de Notas mas básico de tu sistema operativo. Las respuestas contienen además un código donde se especifica si la respuesta es exitosa, si contiene un error, o incluso ordenarle a nuestro navegador web realizar alguna operación
- Códigos con formato 1xx: Respuestas informativas. Indica que la petición ha sido recibida y se está procesando.
- Códigos con formato 2xx: Respuestas correctas. Indica que la petición ha sido procesada correctamente.
- Códigos con formato 3xx: Respuestas de redirección. Indica que el cliente necesita realizar más acciones para finalizar la petición.
- Códigos con formato 4xx: Errores causados por el cliente. Indica que ha habido un error en el procesado de la petición a causa de que el cliente ha hecho algo mal.
- Códigos con formato 5xx: Errores causados por el servidor. Indica que ha habido un error en el procesado de la petición a causa de un fallo en el servidor.
Podemos entender un poco mas como funciona este protocolo animándonos a abrir una consola en nuestro sistema operativo y ejecutar el comando «telnet». Este comando implementa lo que describimos en la Parte 1 y en la Parte 2 de esta serie de artículos, o sea la resolución del nombre de domino mendiante el DNS y la conexión TCP con el servidor destino.
Para esto abrimos una consola (en mi caso linux, pero también lo podes hacer en windows) y ejecutamos el siguiente comando de manera de conectarnos al puerto 80 del servidor donde se almacena la web pixiacom.com.ar.
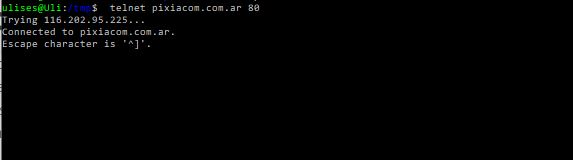
telnet pixiacom.com.ar 80
 Ejecutando el comando telnet sobre el puerto 80 hacia el dominio pixiacom.com.ar
Ejecutando el comando telnet sobre el puerto 80 hacia el dominio pixiacom.com.ar
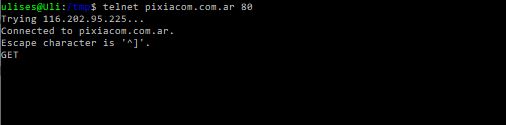
En este momento la consola nos muestra que esta conectada a pixiacom.com.ar a la espera de un comando HTTP. Utilizaremos el comando GET para solicitar el archivo índice de la página y presionaremos [ENTER] para enviárselo al servidor.
 Ejecutando el comando GET del protocolo HTTP
Ejecutando el comando GET del protocolo HTTP
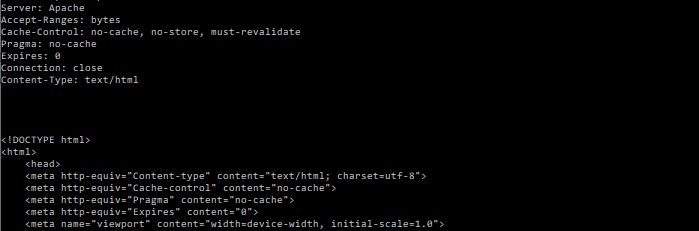
Inmediatamente veremos en nuestra consola el código fuente HTML de nuestra página web! Ese mismo código que le da órdenes a nuestro navegador para dibujar la web en la pantalla.
 Finalmente obtenemos el código HTML de la web solicitada
Finalmente obtenemos el código HTML de la web solicitada
El protocolo HTTP se encarga además de enviar junto con sus métodos información al servidor en lo que se llama la cabecera de este protocolo. La cabecera esta formada por una serie de pará metros que viajan por la red junto con cada método GET, POST, PUT, DELETE. Los mas conocidos son «user-agent» que indica al servidor quien es el cliente (Chrome, Firefox, Edge, IE, etc), «cache» encargado de controlar el se permite que la respuesta sea almacenada en cache o no, «cookie» encargado de manejar las sesiones y almacenar datos locales en el navegador, entre muchos otros parámetros.
El creciente uso de las llamadas API RESET hace necesario que los desarrolladores web deban profundizar mas en el conocimiento de este protocolo, de manera de poder integrar sus sistemas con otras grandes plataformas que ofrecen sus servicios mediante tecnologías de intercambio API.
En la próxima entrega veremos que hace un servidor al recibir una solicitud HTTP, y como arma la respuesta a dicha solicitud para devolverla al cliente. Aquí comienza lo que muchos llamamos desarrollo Back End. Nos leemos en la próxima entrega!